
U.S. Department
of Education
A website redesign project
The problem:
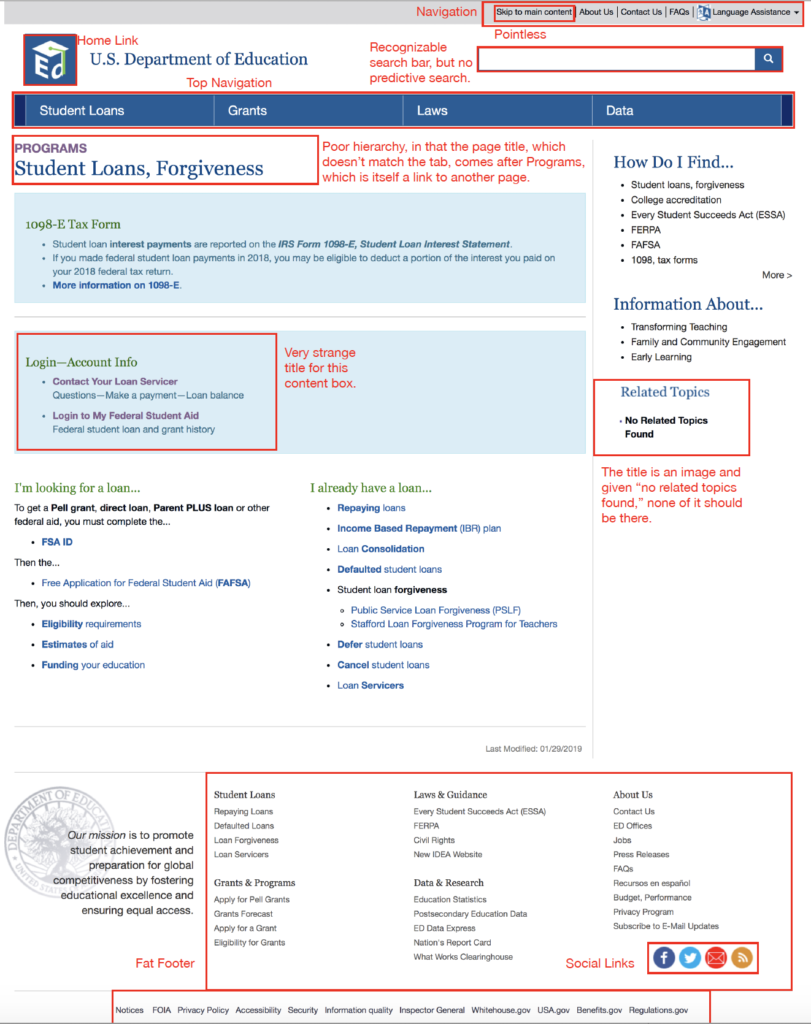
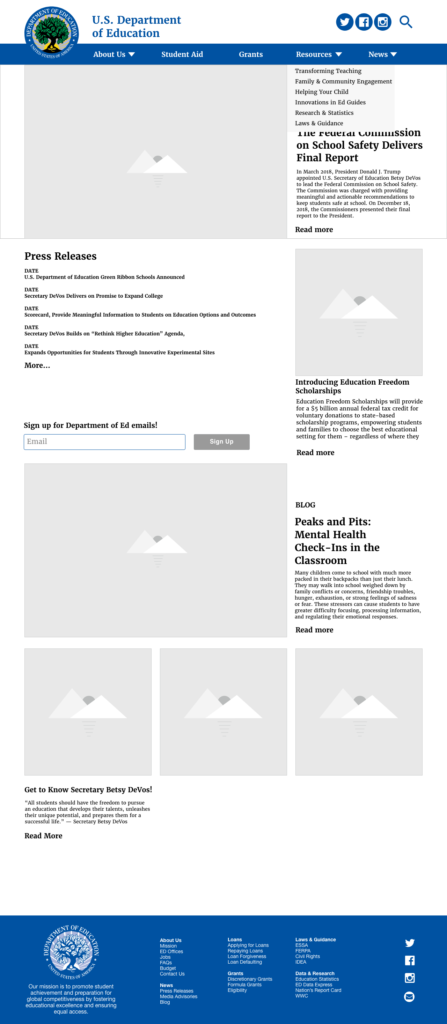
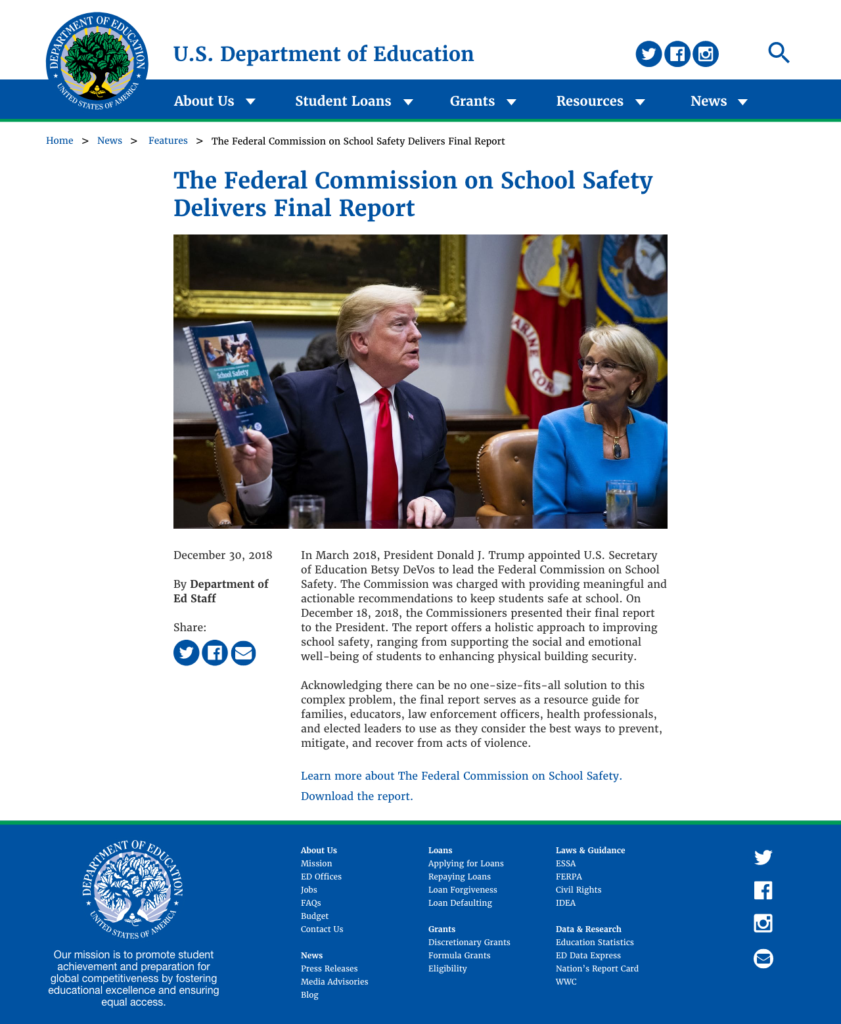
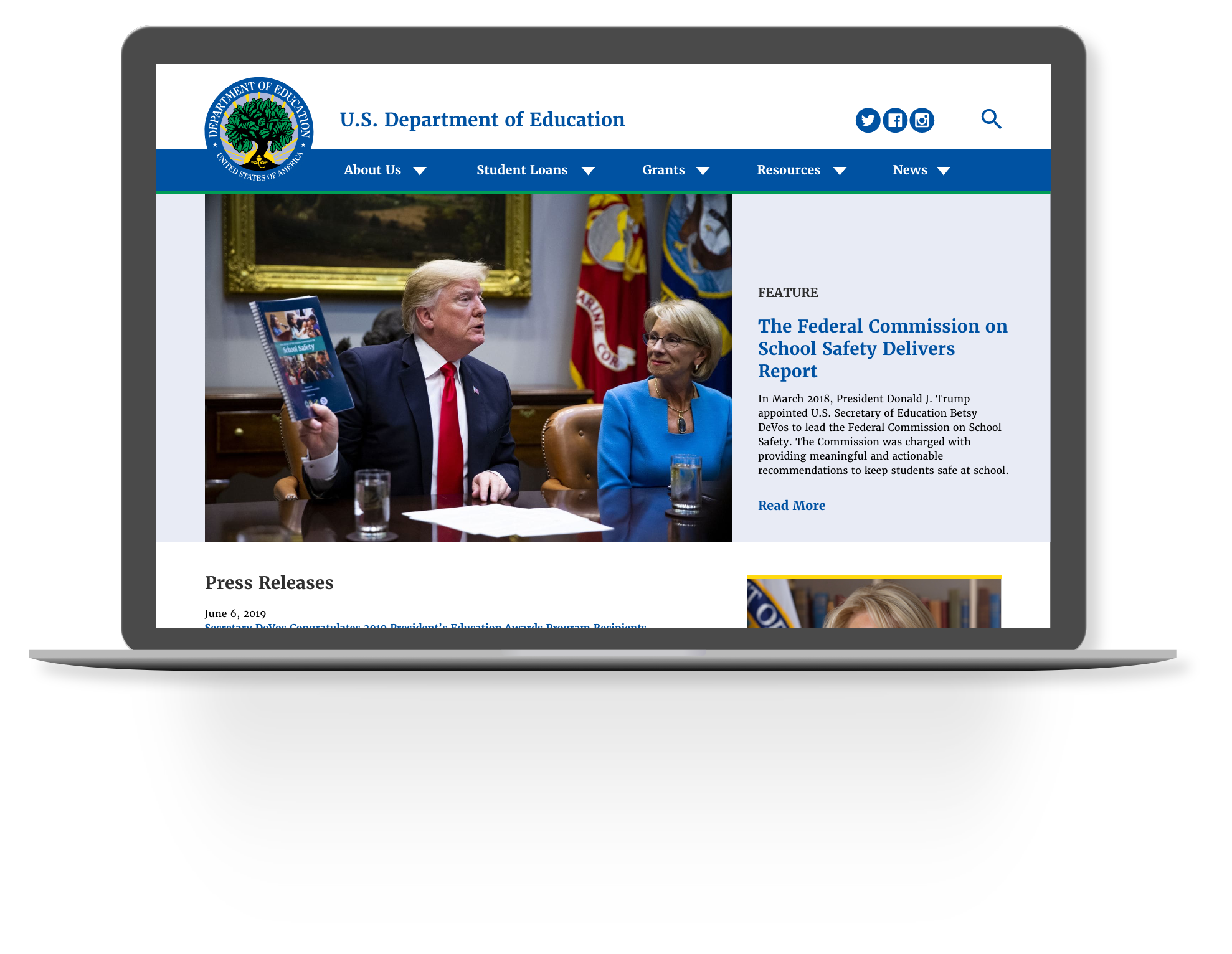
The U.S. Department of Education website is visually unappealing and difficult to navigate.
The solution:
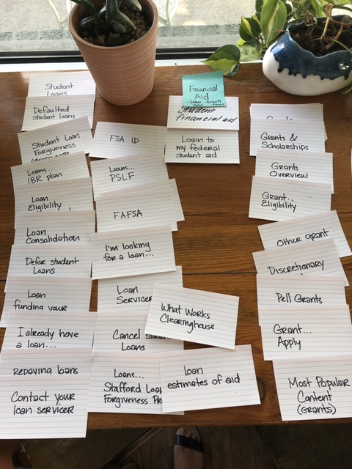
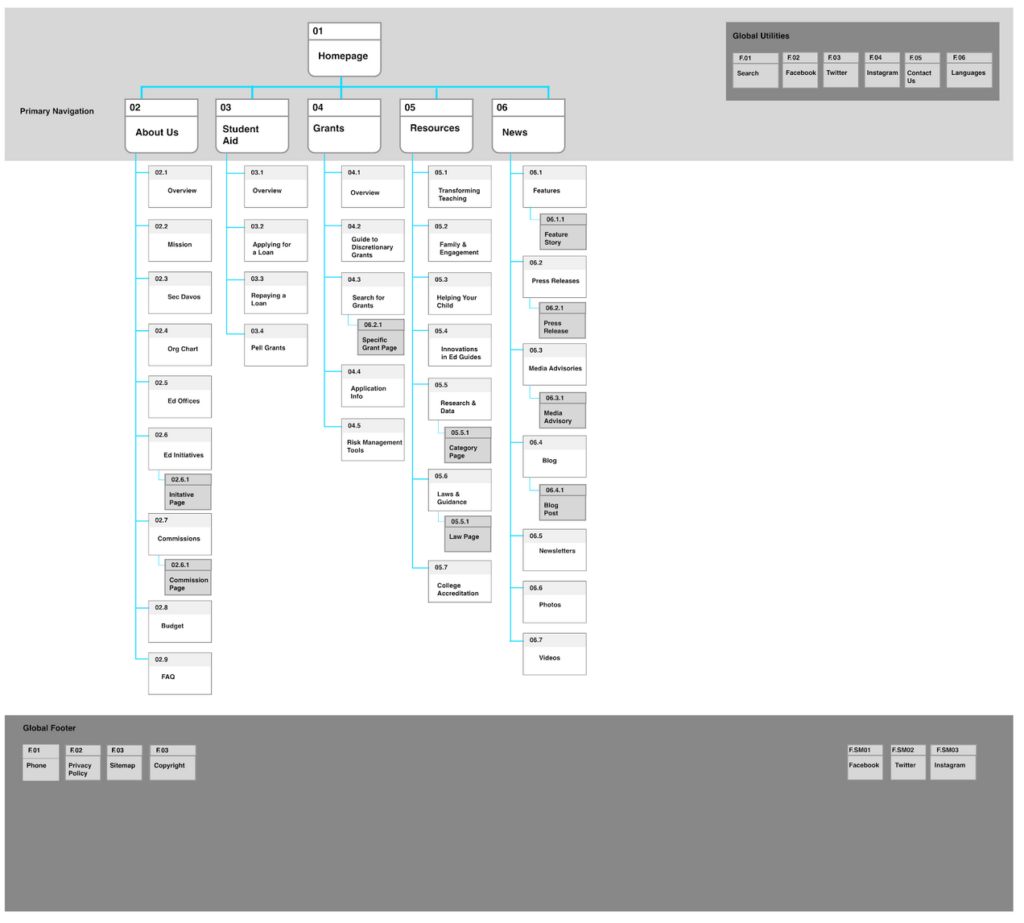
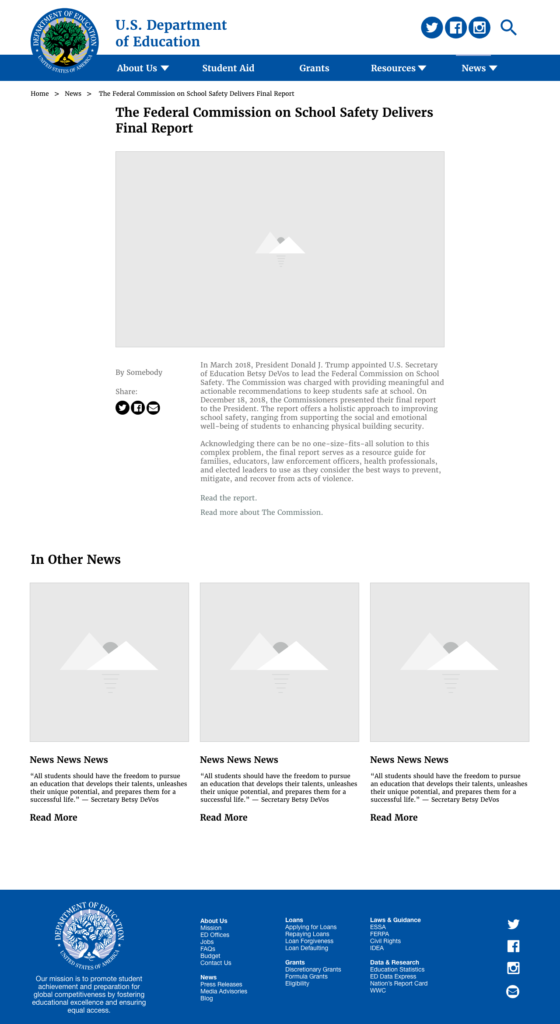
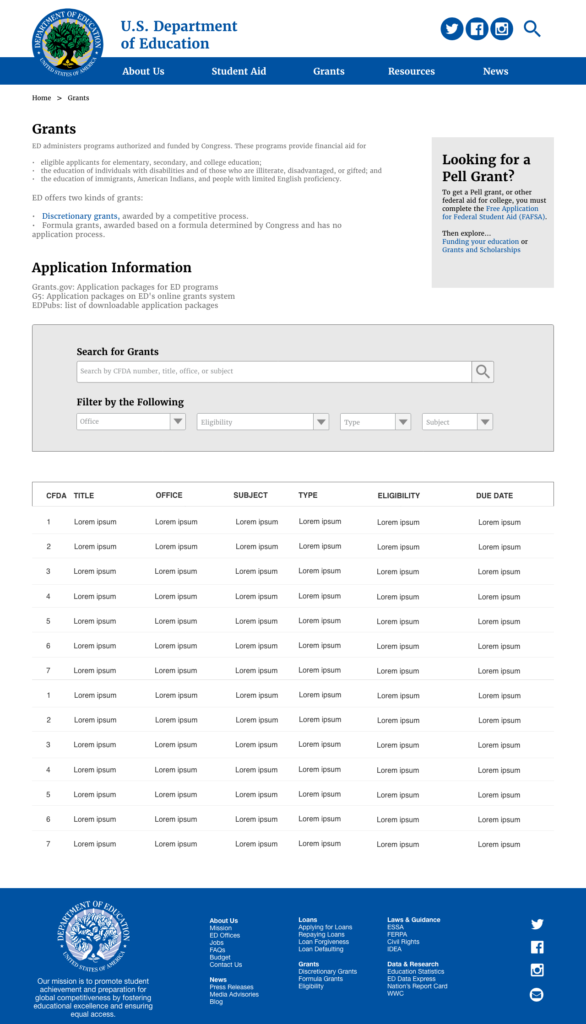
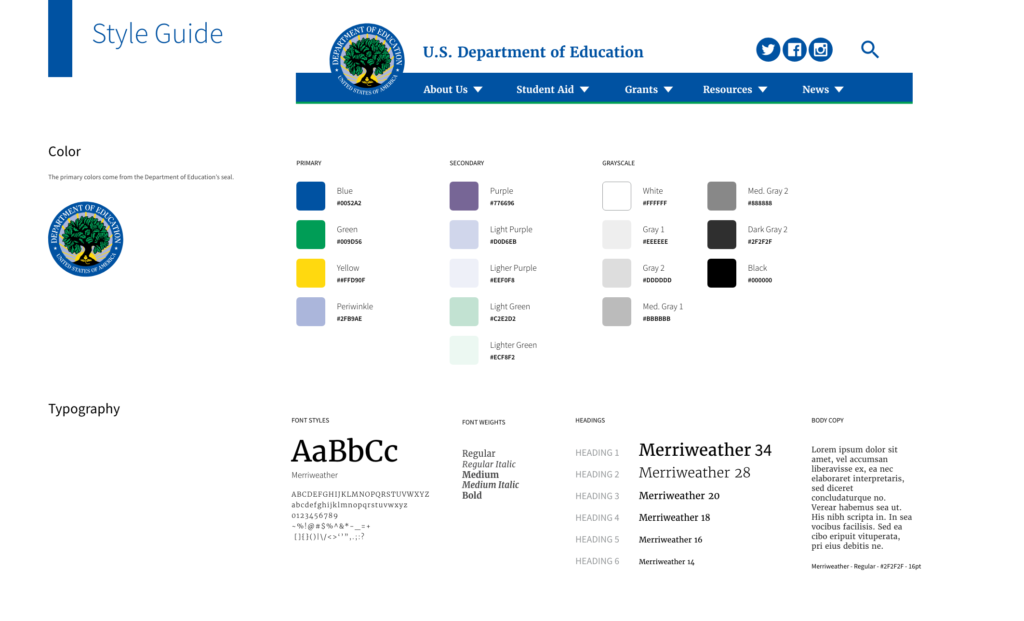
I analyzed the website’s information architecture and came up with a new, more logical structure. I also improved the look and feel of the site, to make it more user friendly.
My role:
UX design, UI design (solo project)
Tools:
Adobe XD, InVision, Miro, Trello