
Youth2Seniors
A website redesign project
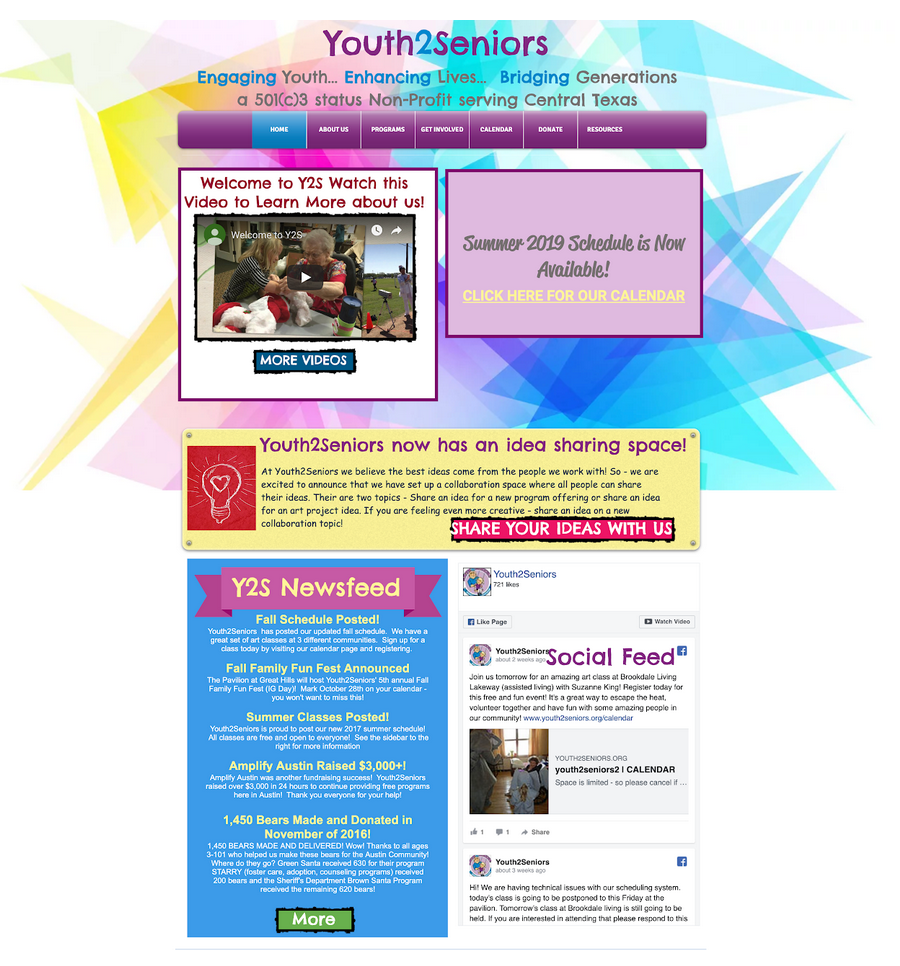
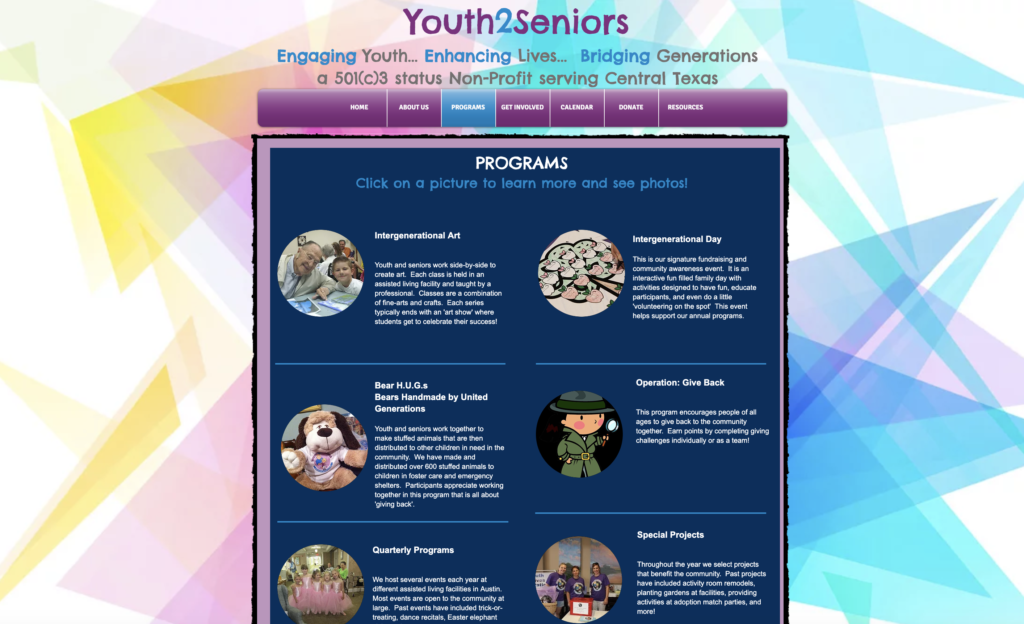
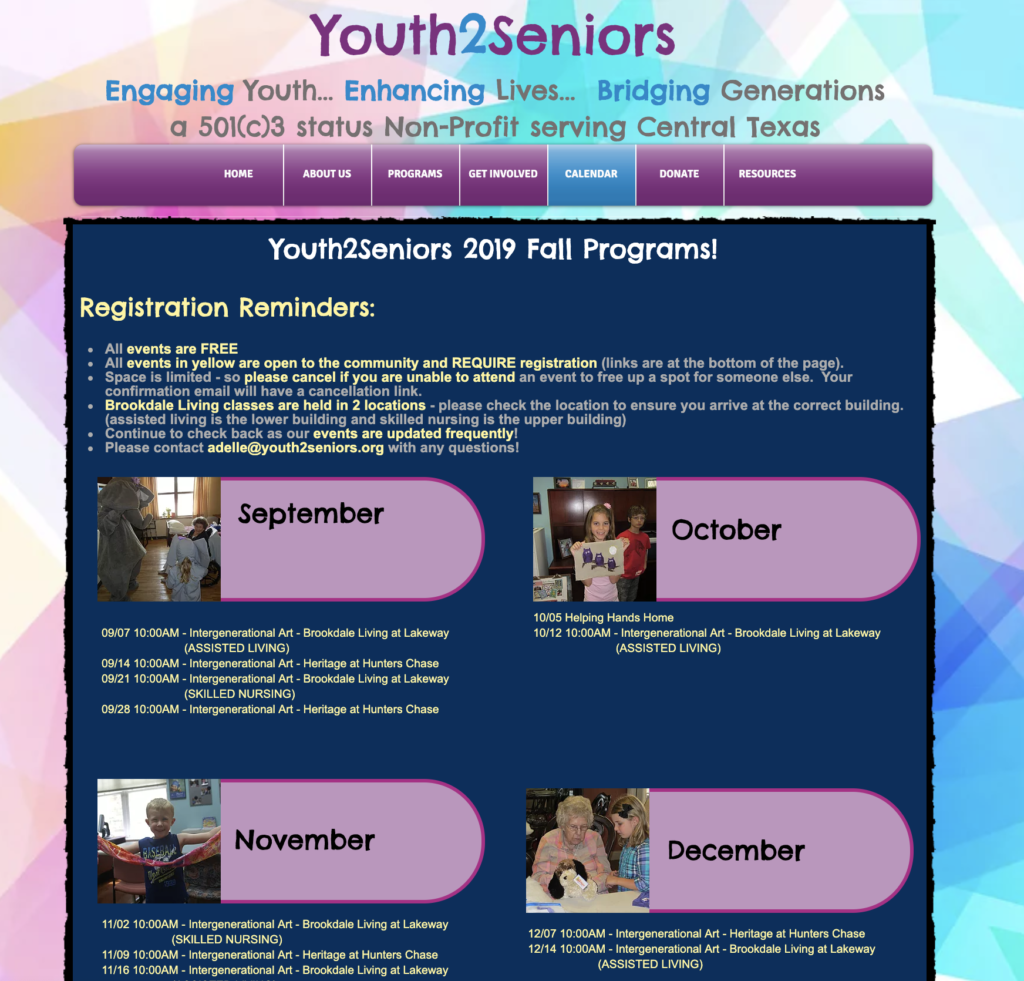
The problem:
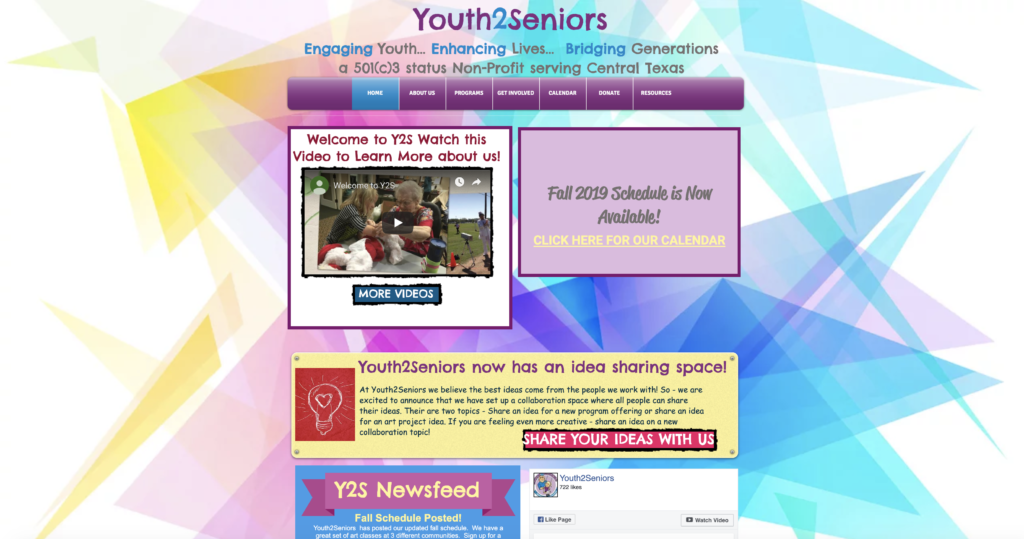
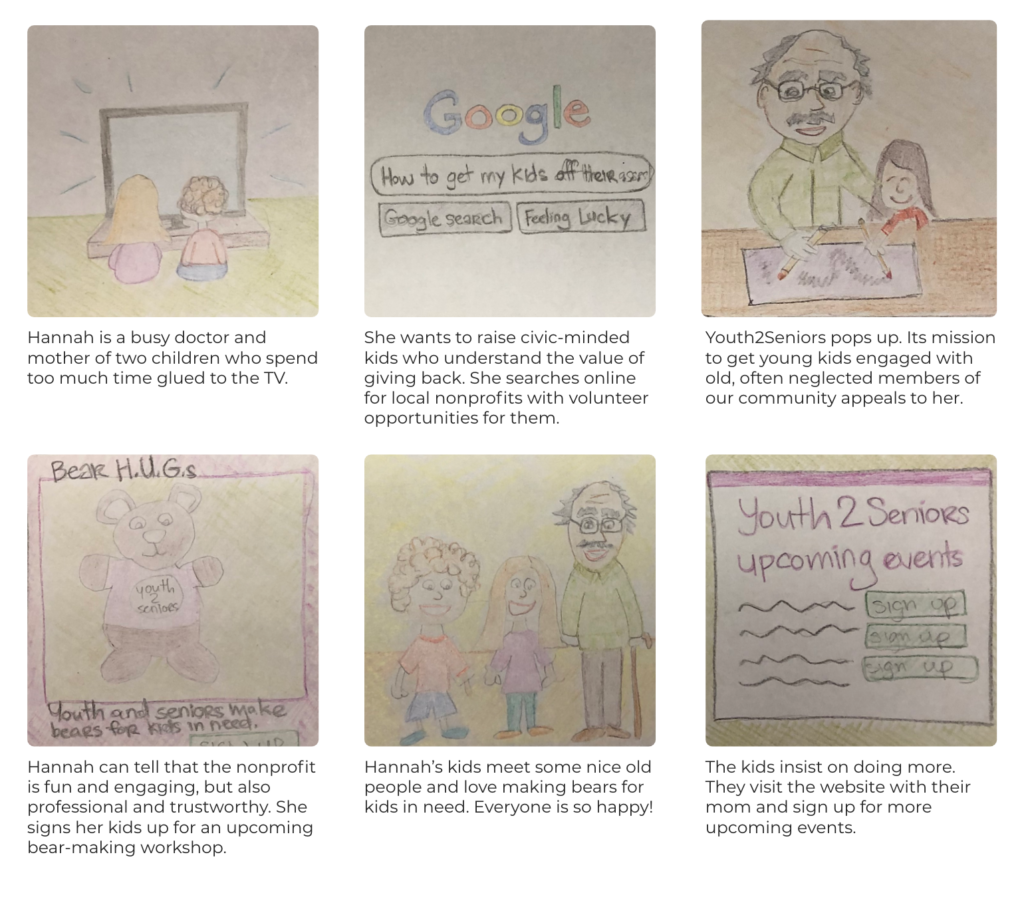
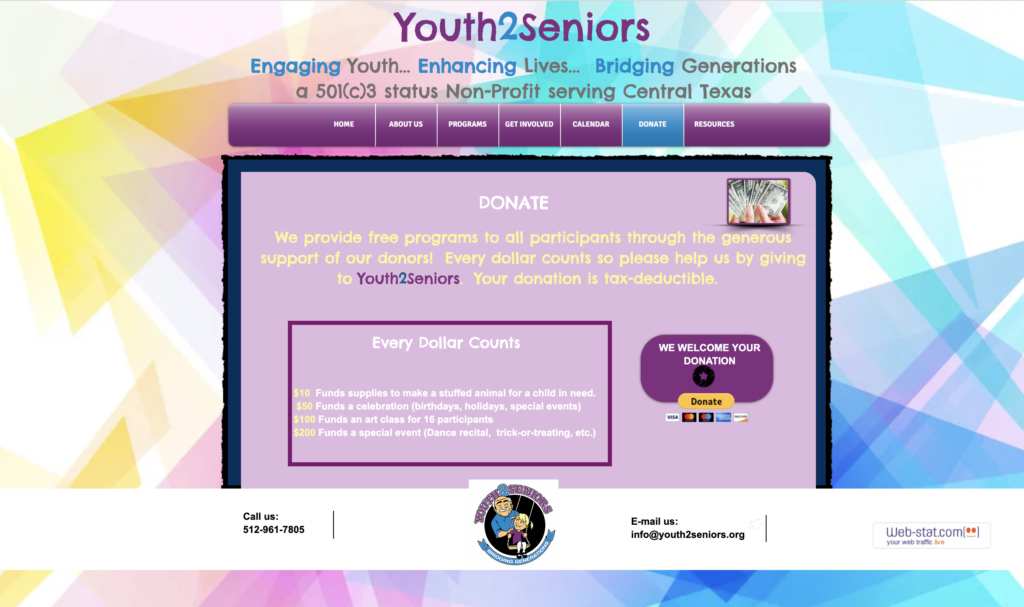
Youth2Seniors has a great mission, but it is unfortunately obscured by bad UI. The website’s information architecture is difficult to navigate, the text is difficult to follow, and the unprofessional look and feel turns off volunteers and donors.
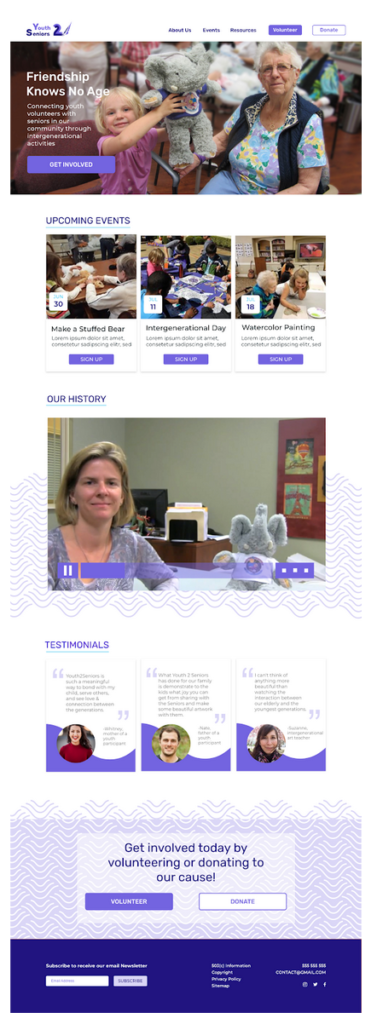
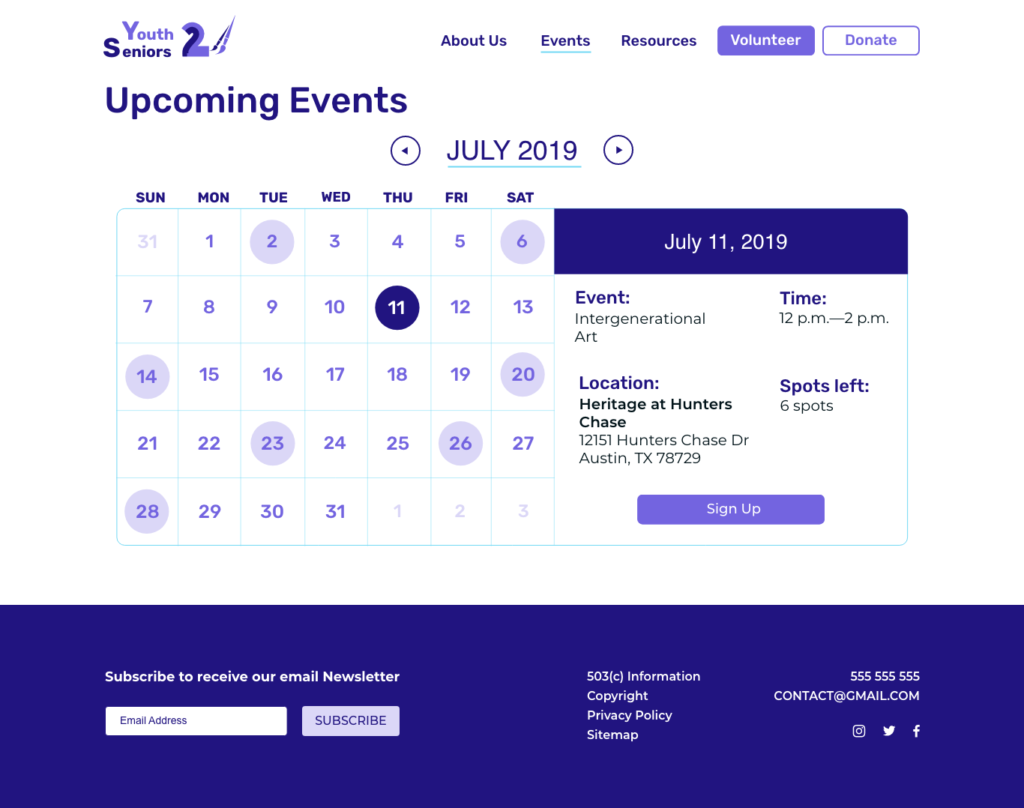
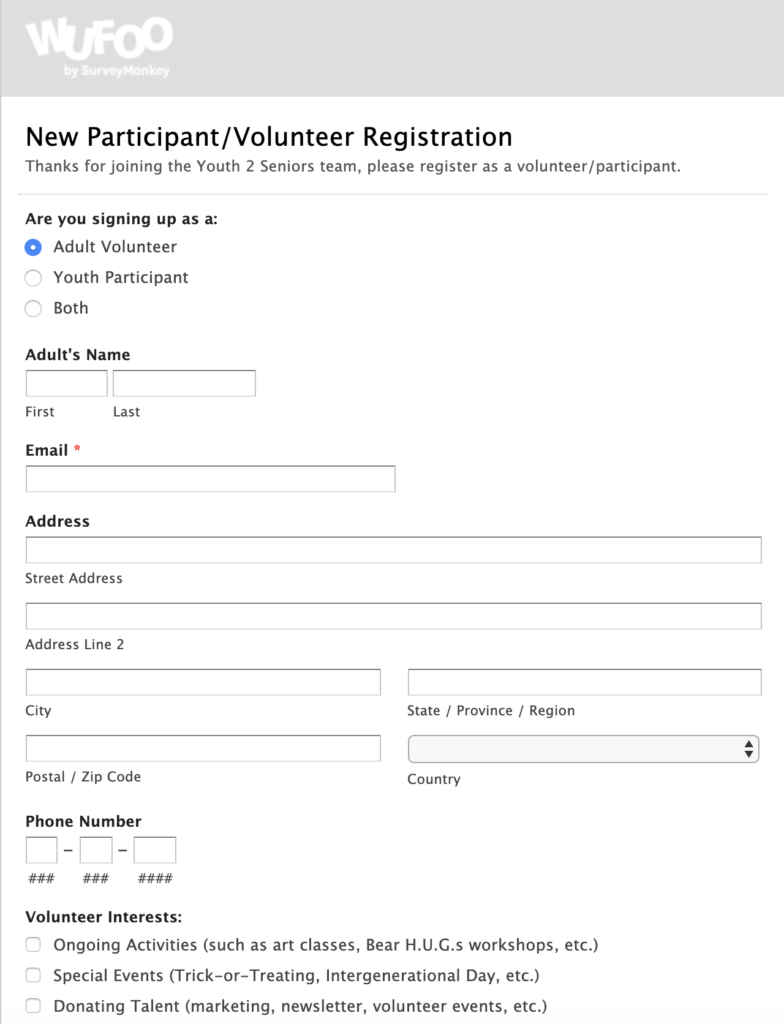
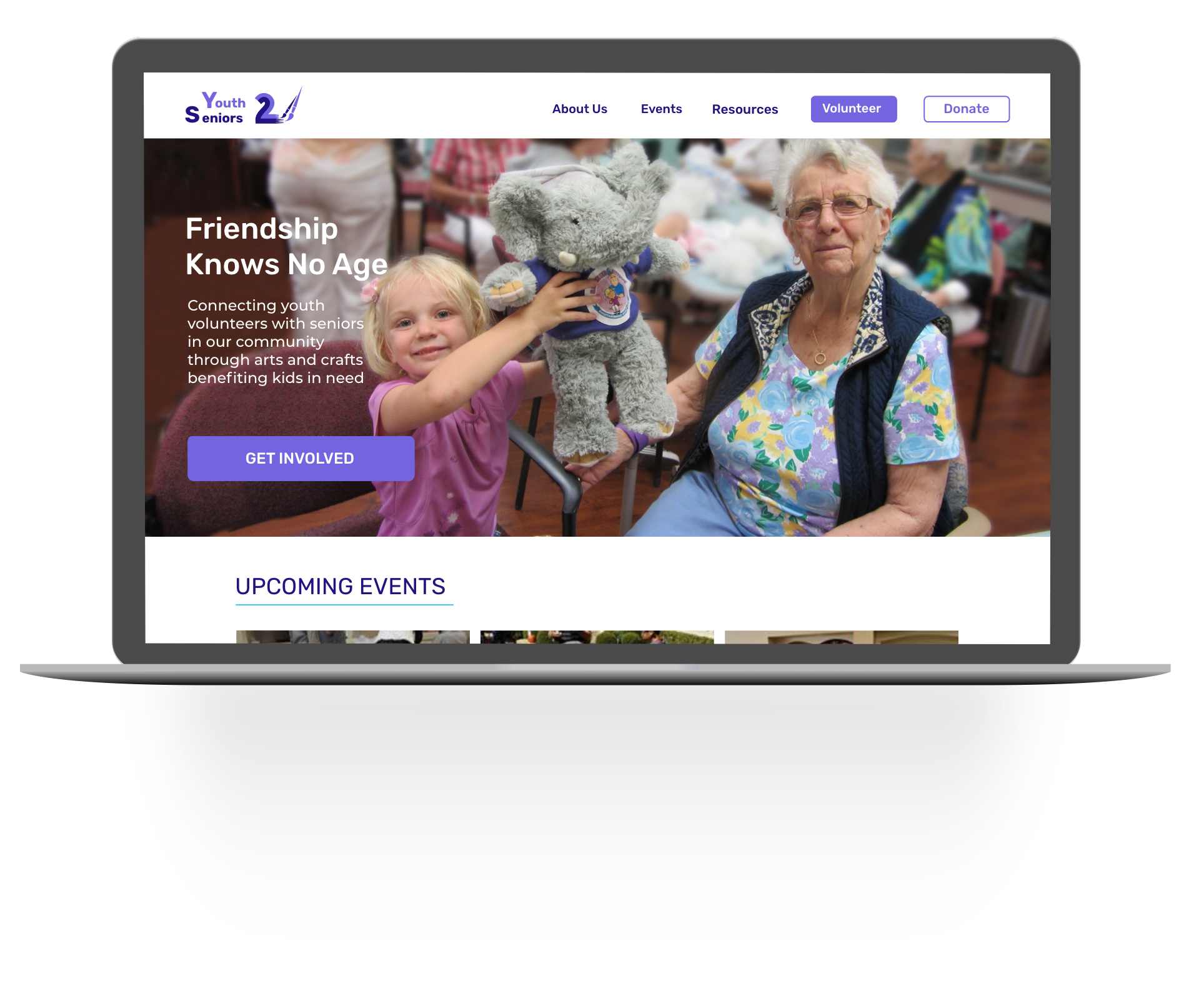
The solution:
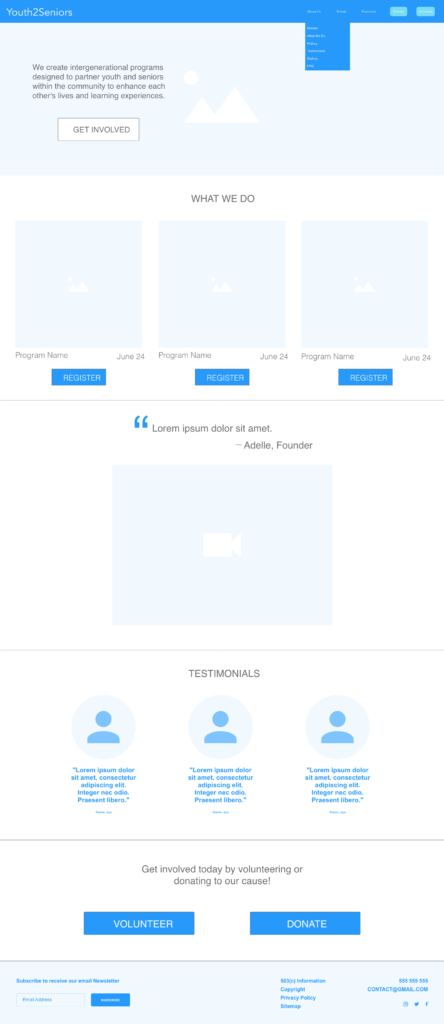
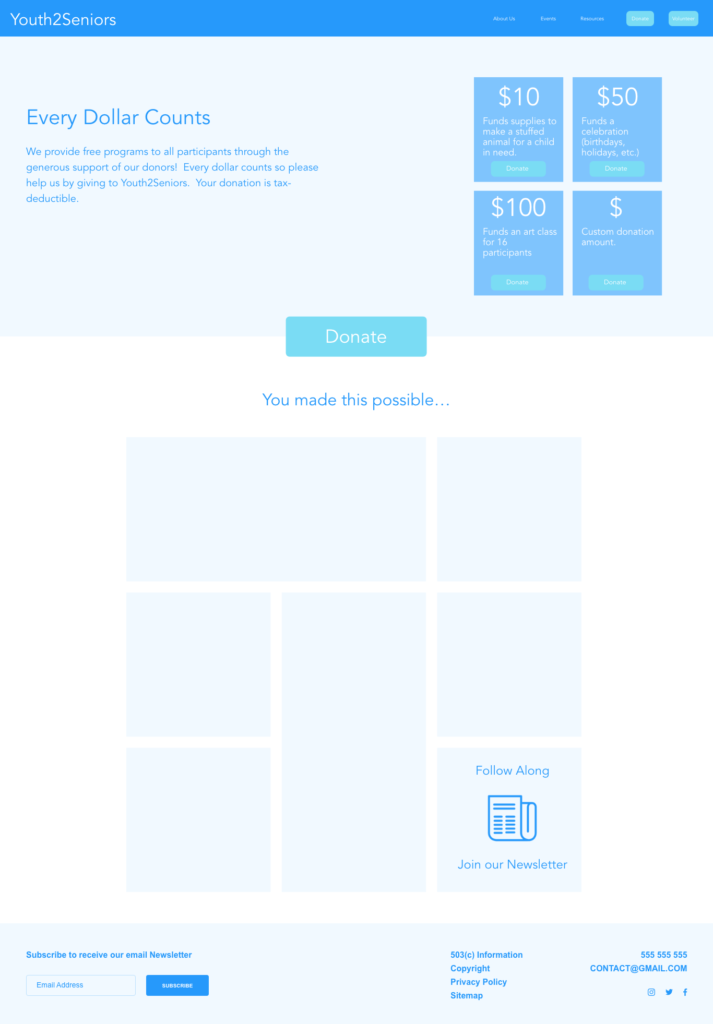
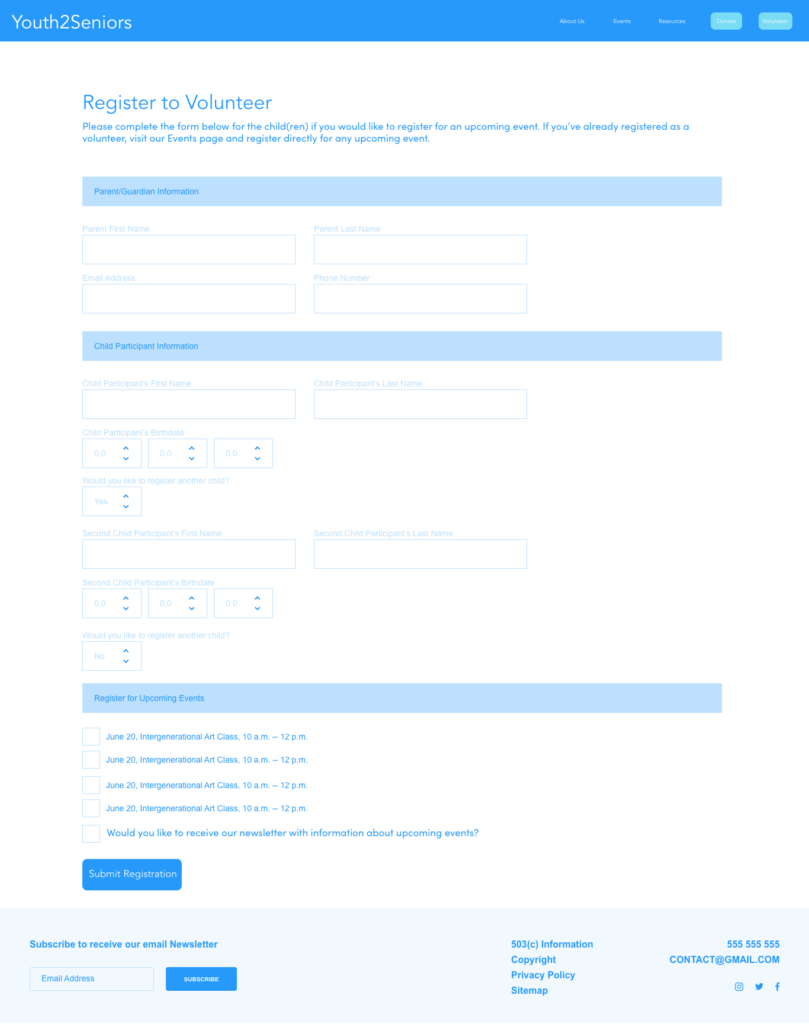
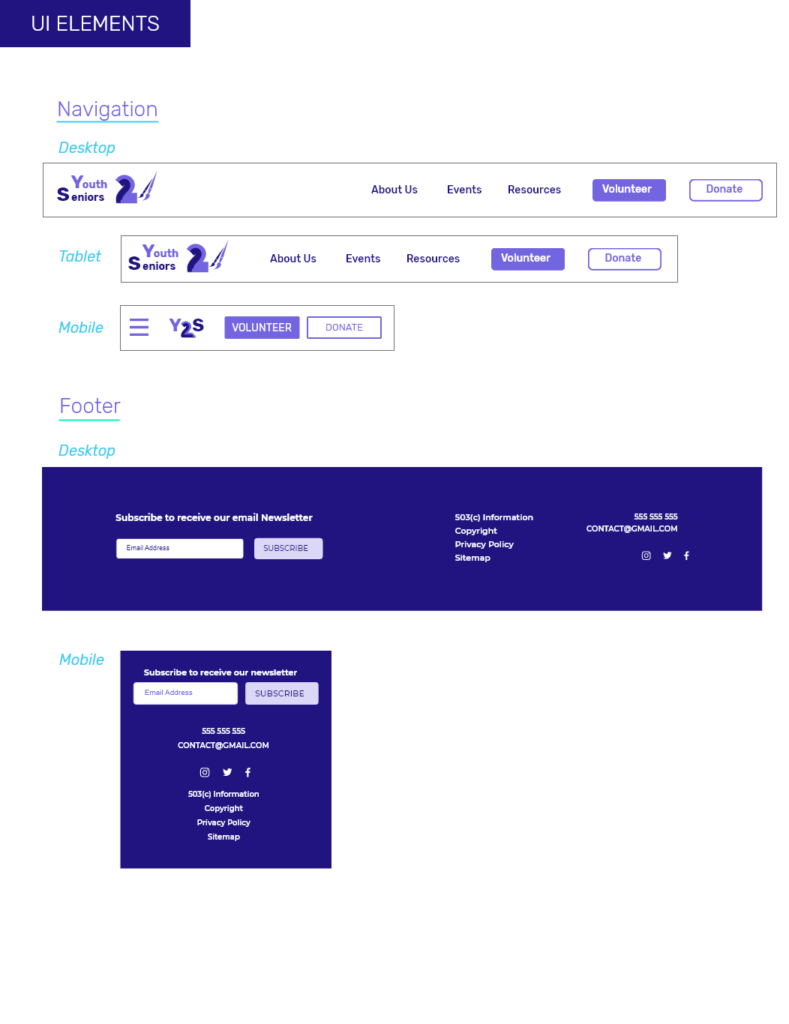
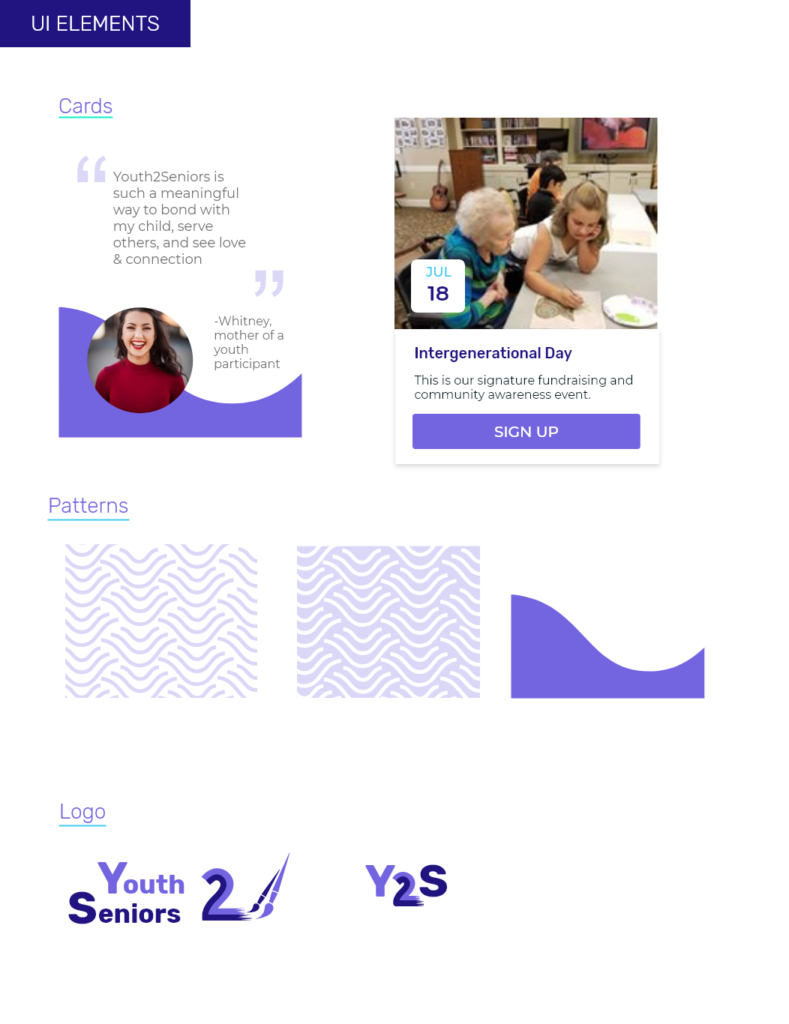
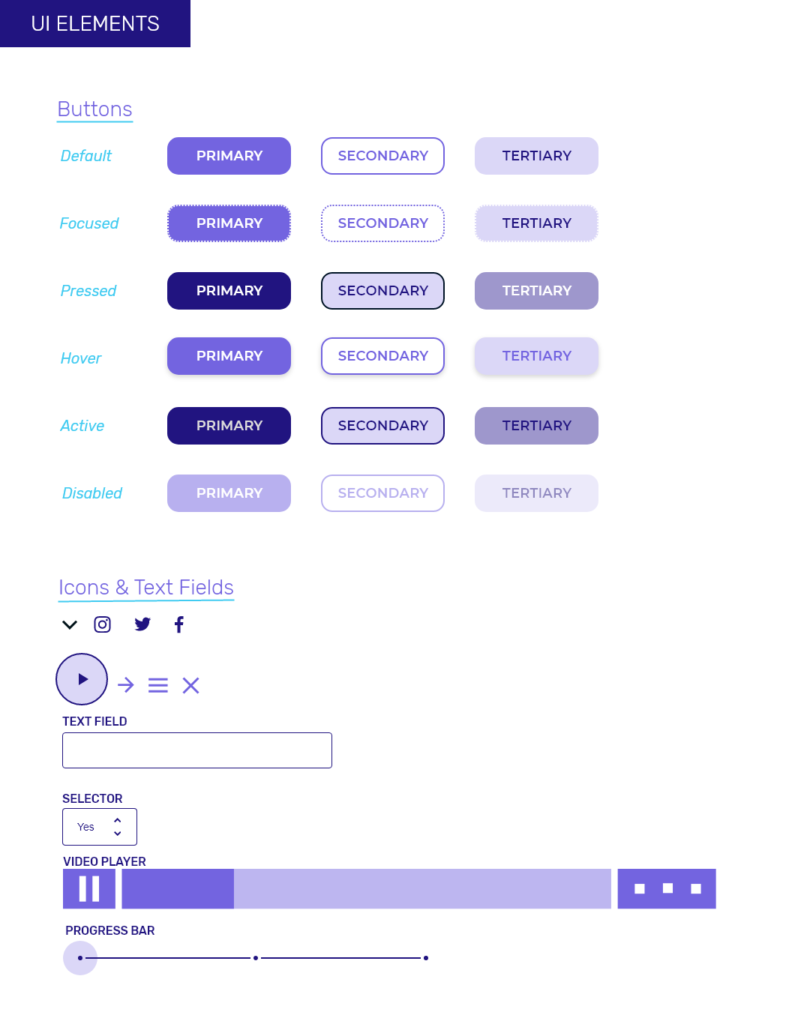
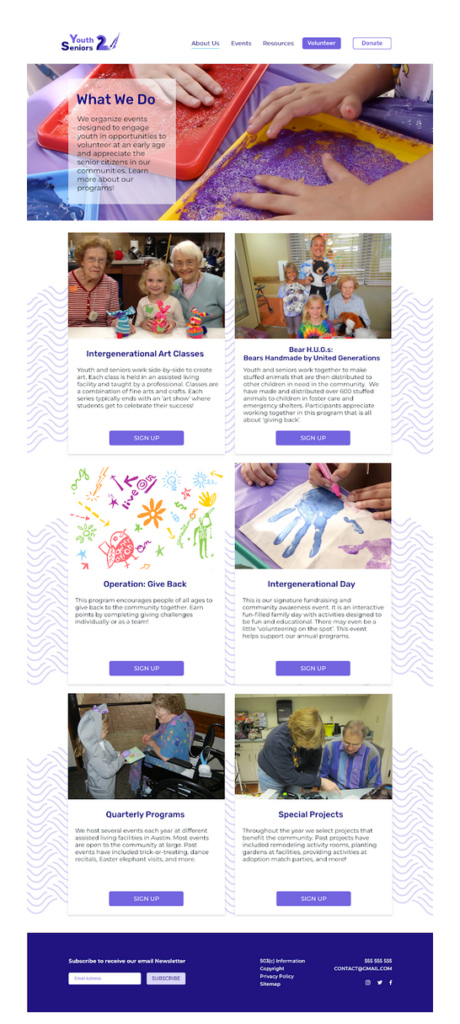
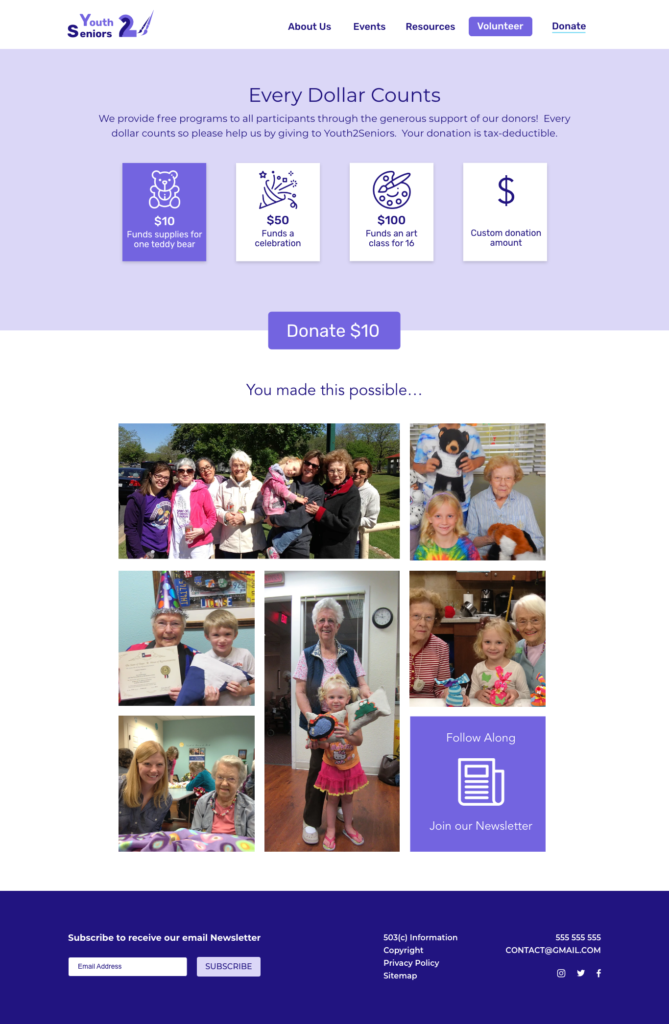
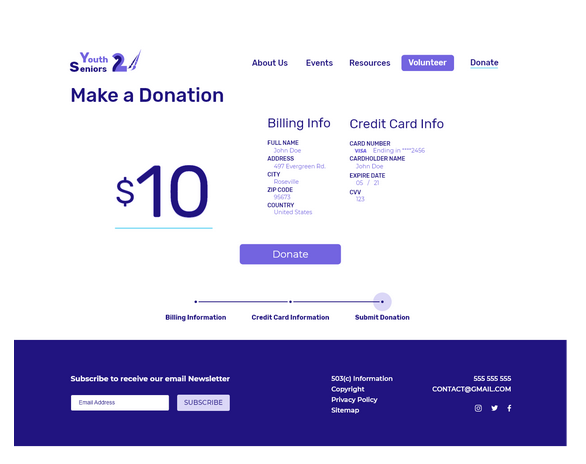
We created a fun, yet professional website with easy volunteer sign-up and donation processes that encourage more community engagement. We also made the site responsive so that it can be viewed on mobile.
Team:
3 people
My role:
UX research, UX design
Tools:
Adobe XD, InVision, Miro, Trello